목차

요즘은 포토샵 없이도 정말 쉽고 간편하게 이미지를 편집할 수 있는 웹디자인 사이틀들이 꽤 있습니다. 대부분 해외사이트라는 것이 아쉬운 부분인데, 그중에 최근 한글 지원이 되고 디자인도 깔끔하고 무엇보다도 무료로 이용할 수 있는 캔바(Canva) 라는 웹 기반 디자인 툴을 소개해 드리려고 합니다.
[글의 순서]
1. 캔바 사용법
2. 맘에 안들때 빠르게 수정하는 법
3. 캔바와 유사한 다른 웹 기반 디자인 사이트 소개
| 1. 캔바 사용법 |
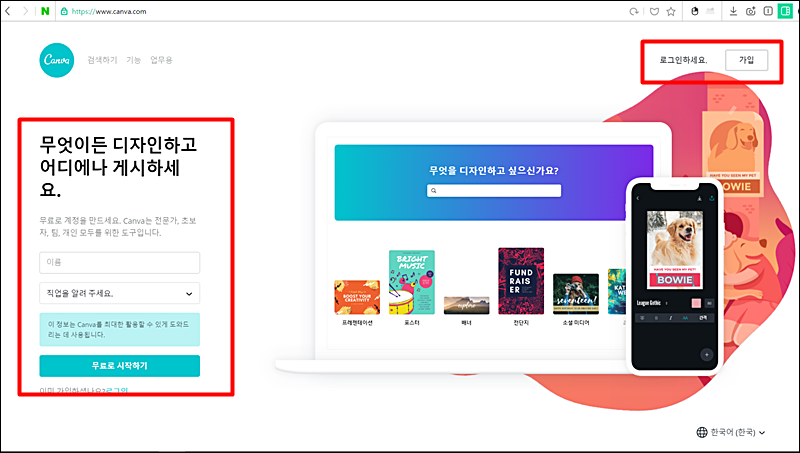
1) 캔바 사이트에 접속하면 보이는 화면입니다. 최근 한글 서비스를 시작해서 영어 버전보다는 접근이 쉽습니다. 처음이시면 간단하게 회원 가입하시고 시작하시면 되겠죠. 무료입니다. 부담 없이 가입해 보세요^^

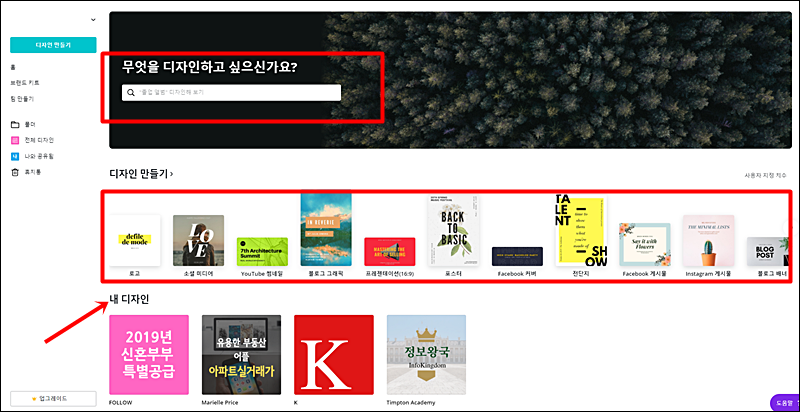
2) 로그인하면 나오는 화면입니다. 하단에 '내 디자인' 영역에는 본인이 저장한 작업물들이 저장되어 있어요. 이게 은근 편합니다. 왜냐면 썸네일이나 로고 같은 경우에는 비슷한 배경에 글자 내용만 변경해 주면 되거든요.
정말 1분도 안 걸림ㅎㅎ. 처음 하시는 분은, 본인이 원하는 디자인 타입을 입력해서 검색하셔도 되고, 아래 탬플릿에서 원하는 형식을 선택하시면 됩니다. 로고/페이스북/유튜브 썸네일/블로그 타이틀/전단지 등등 너무 많습니다ㅎㅎ

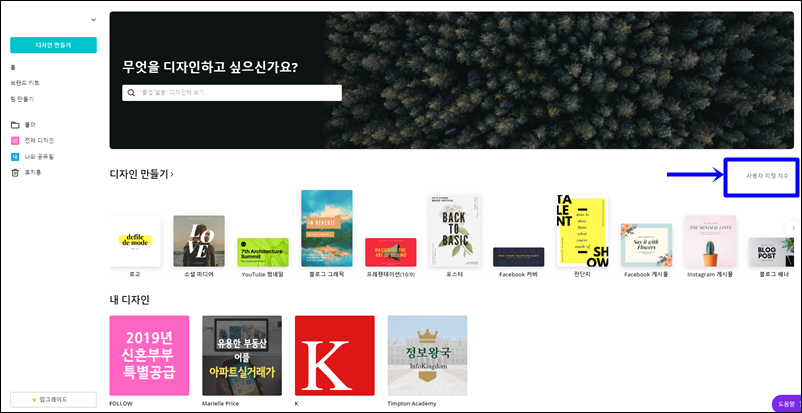
3) 템플릿은 사이즈가 다 지정되어 있고, 변경하려면 유료 버전을 사용해야 해서, '디자인 만들기' 하고 같은 라인 오른쪽 끝에 보면 작은 글씨로 '사용자 지정 치수'가 있습니다.
아무래도 잘 못 찾게 해 둔 거 같아요ㅋㅋ. 아래 파란색 화살표 부분을 클릭하시면 본인이 지정한 사이즈가 기본 배경으로 뜨게 됩니다.

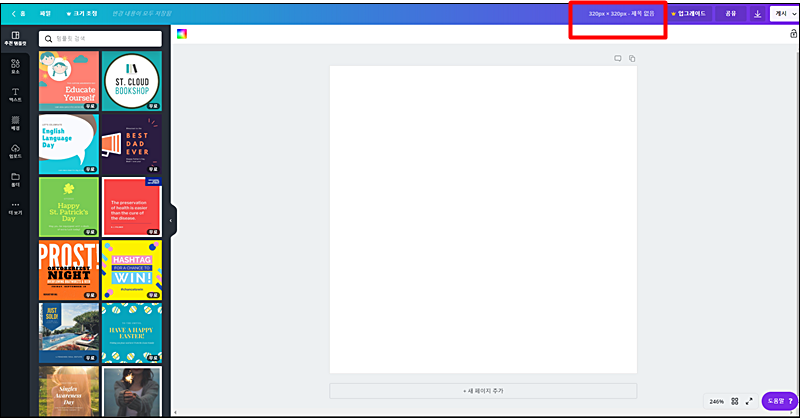
4) 템플릿으로 글자만 변경하는 것은 정말 쉽기 때문에 몇 번 해 보시면 금방 익히 실 수 있어서, 사용자 지정 배경에 썸네일 만드는 방법을 소개해 드리겠습니다. 저는 320 x 320 으로 지정했고 제가 지정한 치수가 오른쪽 상단 탭에 나옵니다.
혹시 잘 못 나왔으면 앞으로 가서 변경하시고, 위 '제목없음' 부분에 나중에 기억하기 쉽게 파일명을 입력해 두시면 됩니다. 저는 '썸네일 만들기' 라고 적어 보겠습니다.

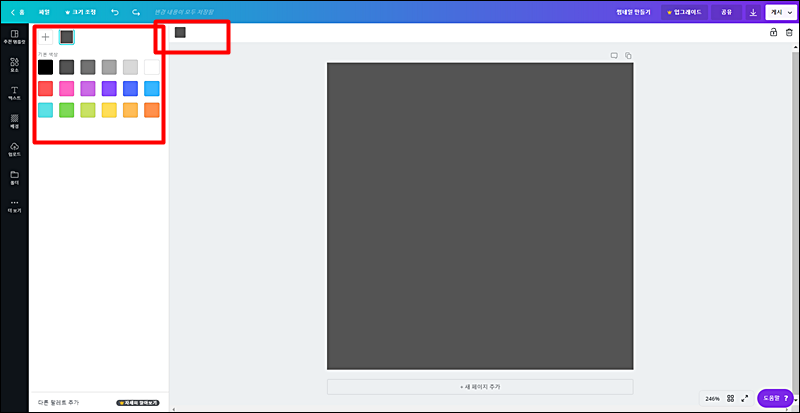
5) 왼쪽 아이콘 메뉴에서 '배경' 탭을 클릭한 후 기본 화이트 배경에 본인이 원하는 색상의 배경색을 선택하시면 됩니다.

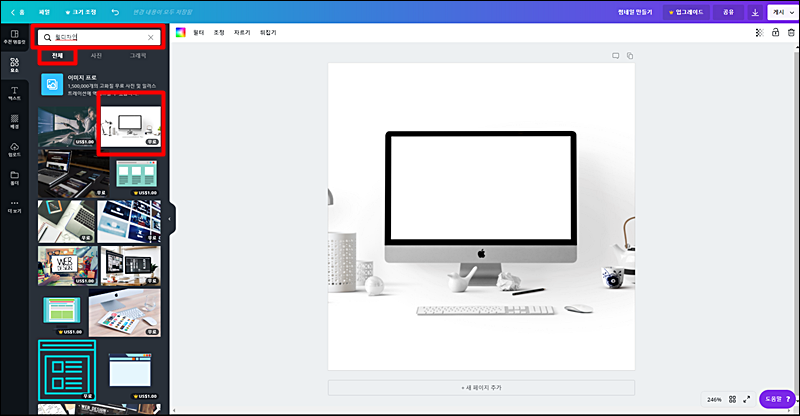
6) 그리고 왼쪽 메뉴탭에서 '요소'를 선택하신 후 본인이 원하시는 이미지 타입을 검색하시면 관련 이미지들이 아래와 같이 나오게 됩니다.
저는 '웹디자인'이라고 검색해 보니 무료 이미지들과 유료 이미지들이 다량 나와서 적당한 무료 이미지를 하나 선택해서 더블클릭이나 드래그해서 오른쪽 배경으로 옮겨 붙여 넣어봤습니다.

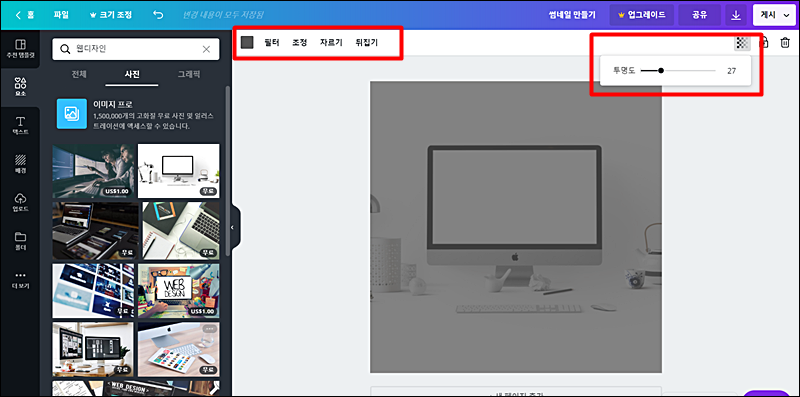
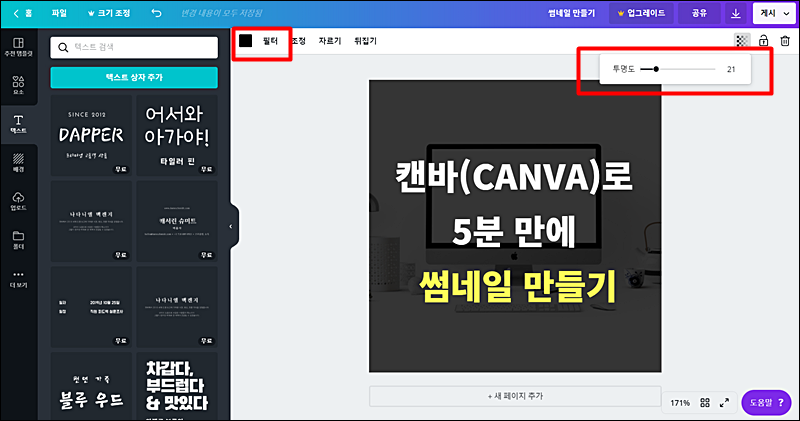
7) 이미지를 클릭하면 상단 편집 메뉴들이 뜨는데, 그중에 오른쪽 투명도 버튼을 클릭하셔서 투명도를 낮춰 줍니다. 잘 따라오고 계시죠ㅎㅎ. 얼마 안 남았습니다. 힘내세요^^

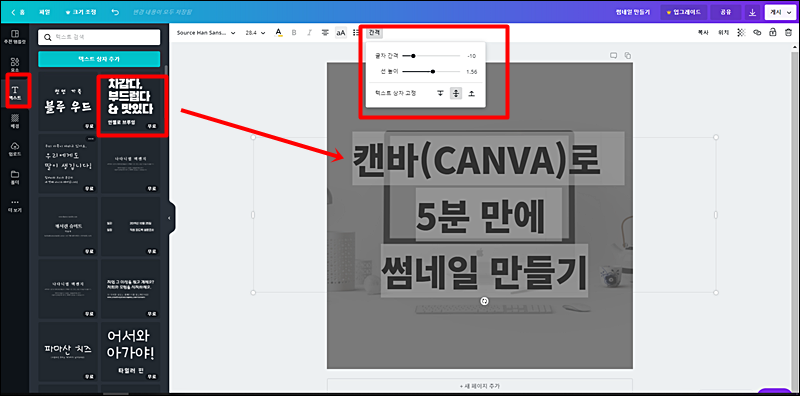
8) 왼쪽 메뉴에서 '텍스트' 선택하시면 폰트 템플릿들이 있는데 그중에 맘에 드시는 폰트 선택하셔서 오른쪽 화면으로 가져와서 적당하게 편집하시면 됩니다.
마찬가지로 상단에 편집 메뉴들이 뜨는데 글자 상하단 간격, 좌우 간격, 색상, 볼드 등 다양하게 조절이 가능합니다.

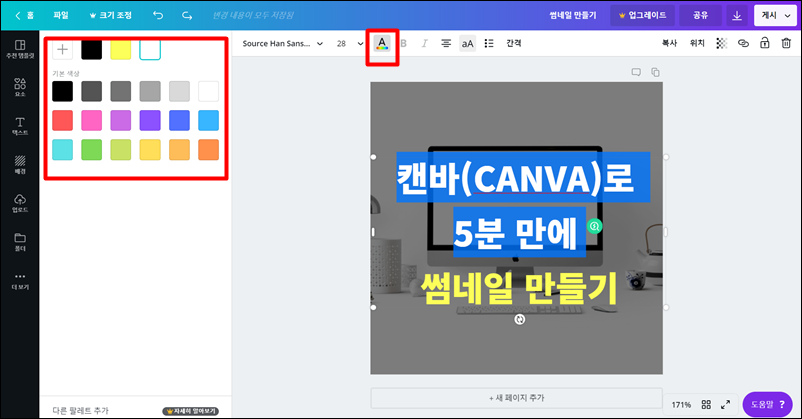
9) 최종적으로 맘에 드는 글자색으로 아래와 같이 조정해 주세요.

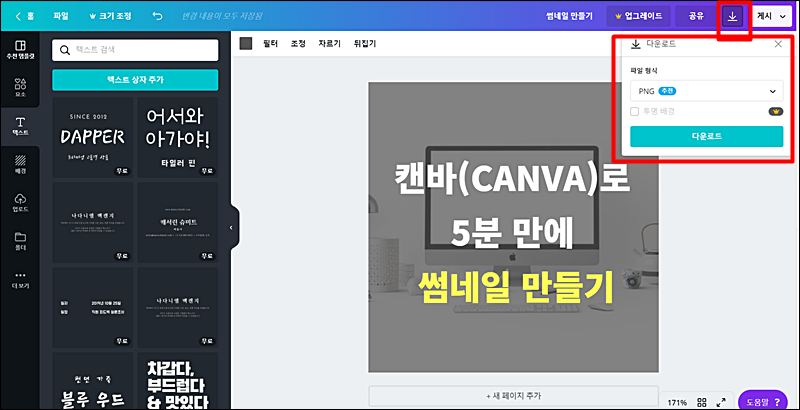
10) 작업이 완료되면, 오른쪽 상단 화살표를 클릭하시면 파일 형식 선택 후 다운이 가능합니다. 주로 PNG 파일로 다운해서 사용하시면 무난합니다. 이제 끝났는데 크게 보이는 것보다 썸네일로 작게 보니 글씨가 눈에 뚜렷하게 보이지가 않네요.
배경을 좀 더 어둡게 하면 좋지 않을까 생각돼서 조정해 보려고 합니다.

| 2. 결과물이 맘에 안들때 간단하게 수정하는 법 |
1) 처음 작업한 내용은 일단 저장해 두고, 내 디자인에서 작업한 기존 파일을 가져와서 왼쪽 배경 탭을 클릭하신 후 배경색을 좀 더 어두운 색으로 변경하고 사진의 투명도를 조정하시면 글자가 더 선명하게 보이게 됩니다.

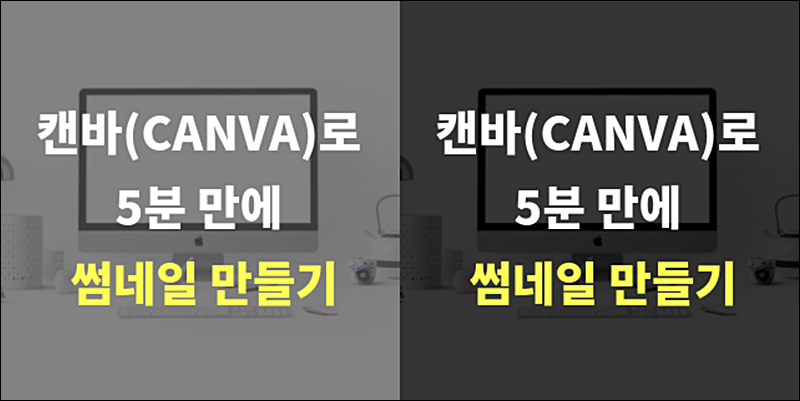
변경 전과 후 비교입니다. 어떤 게 더 괜찮나요? 저는 변경한 오른쪽 썸네일이 더 선명해 보여서 변경한 것으로 선택했습니다. 위 모든 과정을 거치는데 10분도 채 안 걸렸는데, 설명하는 게 더 오래 걸리네요ㅎㅎ

| 3. 캔바(CANVA) 와 유사한 다른 웹기반 디자인 사이트 |
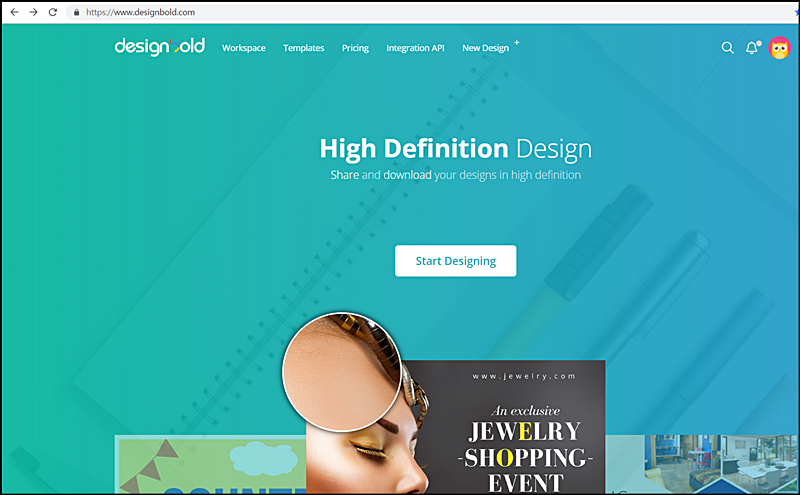
1) 디자인볼드: 한글 지원이 안 되는 게 아쉽지만 쓸만합니다. 한글 폰트 최대 5개 업로드 가능.

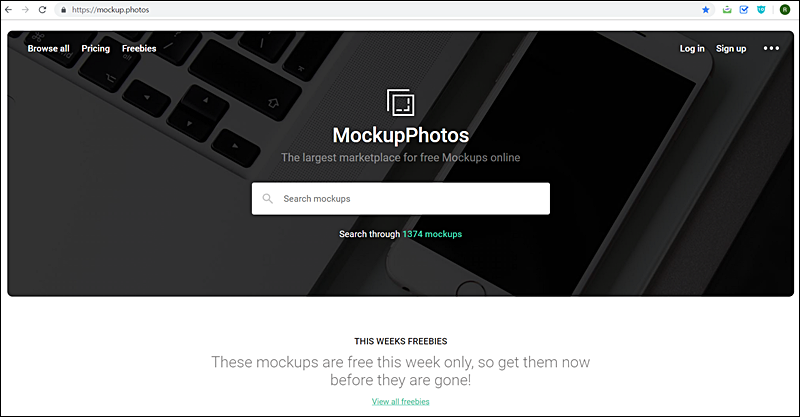
2) 목업

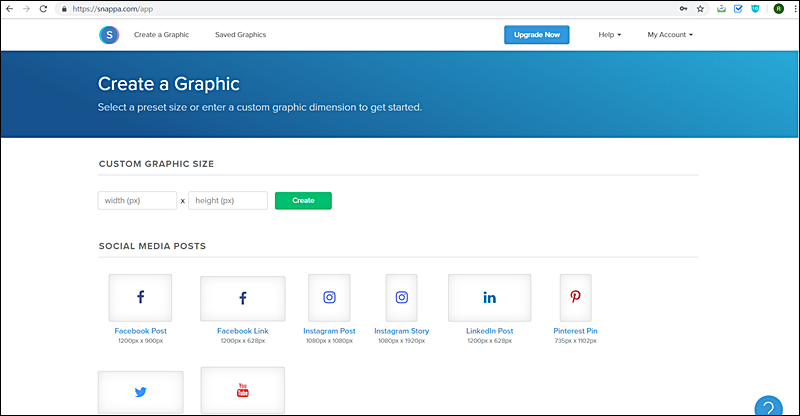
3) 스냅파 : 캔바보다 더 좋은 기능은 많은데, 작업 몇 번만 하면 유료버전을 사용해야 돼요 ㅜ.ㅜ

이상으로 무료로 쉽고 편하게 이용할 수 있는 디자인 툴 캔바(CANVA) 사용법과 기타 유사한 사이트들에 대해서 알아보았습니다.
구독자분들에게 조금이라도 도움이 되었기를 바랍니다.
[같이 보면 도움되는 글]
'블로그 팁' 카테고리의 다른 글
| 포토샵 없이 1분만에 누끼따기 / 완전 무료이고 회원가입 없음. (0) | 2019.04.09 |
|---|
